How to edit the Handbook
Introduction to markdown
Markdown is a lightweight markup language that you can use to add formatting elements to text documents.
Common markdown elements
Add Headings by adding a # at the beginning of the line. One # is Heading level 1, two #s is a Heading level 2.
eg: ## Introduction to markdown
To add a link, surround the link text with square brackets [] immediately followed by the URL in round brackets ().
eg: [Markdown basics](https://www.markdownguide.org/basic-syntax/)
Find out more in the following resources:
Finding your way around GitLab
The file structure
In the Git repository you will see the docs folder. This folder contains the contents of the handbook in code. Each sub directory is each "chapter" of the handbook.
Any page named "README.md" or "index.md" is the default page of that directory so acts as the first page of that section.
Issues
See all the open issues here: https://gitlab.agile.coop/docs/handbook/-/issues
Create a new issue to track work that is needed (whether you or someone else needs to do it).
Click the button New Issue and give as much detail as possible. If you intend to do the work yourself, assign it to yourself.
Branches
Any content that is merged into the branch named master automatically gets deployed to handbook.docs.agile.coop.
Any content that is merged into the branch named develop automatically gets deployed to the staging site.
When drafting changes we can create a new branch (a copy of the code) from master and make our changes on this. When it is ready we can merge the code via a merge request.
Create a new branch from an issue
Find (or create) the relevant issue.
On the details page for that issue you can Create merge request. This creates a branch, and a draft merge request ready to receive your changes.

When this Merge Request is finalised and merged, it will automatically close the issue it was related to.
Merge requests
Merge requests (sometimes known as Pull Request (PR)) are a useful way to examine the differences between the new code and the code it is going in to.
https://gitlab.agile.coop/docs/handbook/-/merge_requests
Any merge request (MR) that starts with Draft: is a work in progress.
View changes
Clicking the Changes tab on the merge request will show the suggested changes. Red (with a minus symbol) is removed code, and green (with a plus symbol) is additional code.
You can view the full file by clicking the triple dot menu and clicking View file @ number.

Review changes
If you have been requested as Reviewer you can comment on the code changes to request changes, edit the code directly or click the Approve button on the MR overview.
Making changes
-
Create a new branch if needed (see above)
-
Navigate to the page you want to change within Gitlab
-
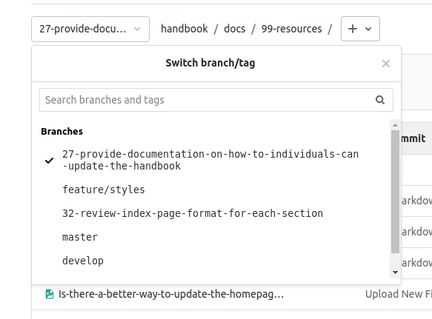
Switch to the appropriate branch

-
Click Edit
-
Make the changes
-
Preview changes
-
Update commit message to describe briefly what the change did.
-
Check that the target branch is your branch
-
Press commit changes
When you have made all the changes...
- Visit the merge request
- Click Mark as ready
- Assign a reviewer / assignee
Creating new pages
-
Create a new branch if needed (see above)
-
Navigate to the directory the new file should live in.
-
Switch to the appropriate branch
-
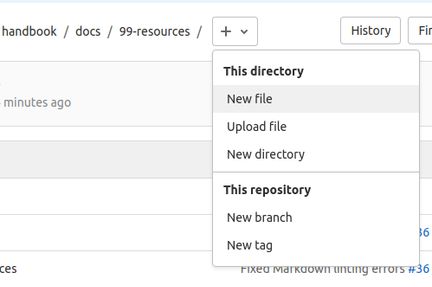
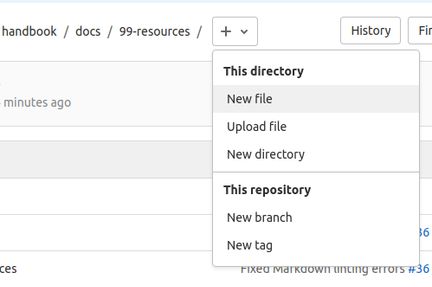
Click the + button > "New file"

-
Give the file a name - the naming convention is number-title.md (eg: 01-about-agile.md ) with the number determining which order the page should appear in the chapter.
-
Add metadata to the start of the document (see below).
-
Add the content of the page.
-
Update commit message to describe briefly what the change did.
-
Check that the target branch is your branch
-
Press commit changes
Note. New pages may require renaming other pages and updating the indexes and menus - see the next section.
Metadata
Each markdown document should begin with a block of metadata, determining the page title.
---
title: Your page title
---
Adding images
-
Create a new branch if needed (see above)
-
Navigate to the directory the new file should live in.
-
Switch to the appropriate branch
-
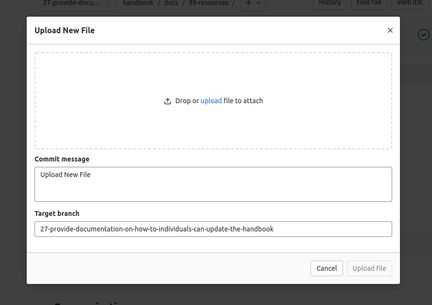
Click the + button > Upload file

-
use the dialogue to upload an image.

-
reference an image using the following pattern

Editing menus
Visit the config file : https://gitlab.agile.coop/docs/handbook/-/blob/27-provide-documentation-on-how-to-individuals-can-update-the-handbook/docs/.vuepress/config.js
The following codeblock (around line 39) determines to dropdown navigation on the site.
nav: [
{ text: 'Home', link: '/' },
{
text: 'Handbook',
link: '/',
items: [
{ text: 'About', link: '/01-about/' },
{ text: 'How we work', link: '/02-how-we-work/' },
...
],
}
],Determines the dropdown navigation on the site.
The sidebar is determined by this codeblock (around line 61):
sidebar: {
'/01-about/' : [
'',
'01-our-vision-mission-and-values',
'02-diversity-equality-and-dignity-at-work-policy',
'03-ethical-policy',
'04-open-source-policy',
'05-the-worker-co-operative-principles',
],
'/02-how-we-work/' : [
'',
'01-our-structure',
'02-membership',
'03-member-decisions',
'04-meetings',
'05-communication-tools',
'06-billing-guidelines',
],
...
}
},
These should match the exact filenames of the docs or else the site build will break. You can add, edit or delete items in order to match the file structure of the site.
The homepage index, and chapter indexes should be updated also, these are just content on the relevant pages.
Last updated:
